گرايشهاي طراحي وب ۲۰۱۸: راهنماي كامل براي طراحان

تا كنون، سال 2018 به عنوان يك سال قابل توجه براي روند طراحي وب بوده است. ما شاهد سالها تكامل طراحي هستيم و در نهايت در روندهايي مانند سيستمهاي طراحي و طراحي لمسي، و همچنين سبكهاي سرگرم كننده و پر انرژي مانند بازگشت يكپارچه سازي به بلوغ ميرسيم. روند كه در طراحي سايت 2018 رخ ميدهد بيش از هميشه حياتي است در آينده ادامه يابد.
در اين مقاله، ما 6 گرايش اثرگذارتر طراحي وب 2018 را به عنوان ضرورتهاي طراحي وب جديد ميكاويم.
1. سيستم هاي طراحي وب 2018 برمبناي كامپوننت
اگر شركت شما هنوز سيستم طراحي براي خود پياده سازي ننموده است، شانسهايي براي شما در سالهاي آينده در اين زمينه وجود دارد. طبق گزارش اخير صنعت تجربه كاربري تجاري در سال 2017 تا 2018، 67% از افراد مورد بررسي در حال حاضر سيستم طراحي مخصوص به خود را ايجاد نمودهاند.
دليل خوبي براي موفقيت آنها هم وجود دارد. سيستمهاي طراحي پيشرفت طبيعي راهنماهاي استايل و كتابخانه هاي الگو هستند اما خيلي بيشتر نيازمندي شركت هاي مدرن را برآورده ميكنند.

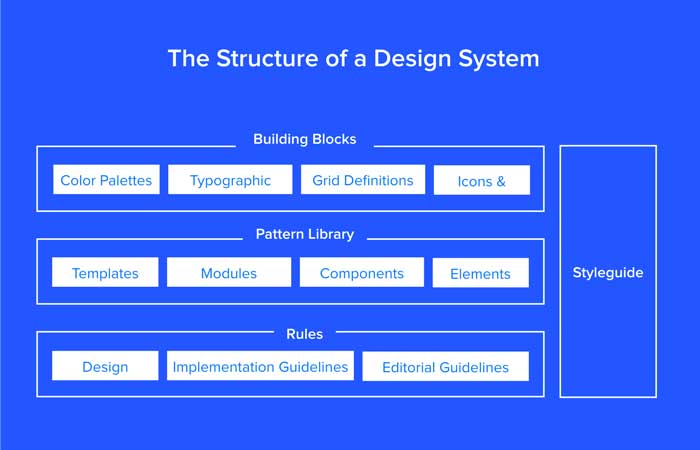
سيستم طراحي چيست؟
يك سيستم طراحي شامل استانداردهاي طراحي، مستندات و ابزار رابط كاربري با الگوها و كدها. وجود ابزار و رابط كاربري منحصر به فرد يكي از مزاياي اصلي آن است. هدف از سيستمهاي طراحي اطمينان از پايداري در هر يك از محصولات سازمان و حتي محصولات خاص و استفاده از راهكارهاي بهينه در هر موقعيتي است.
همانطور كه ناتان كرتيس ميگويد: يك سيستم طراحي يك پروژه نيست بلكه يك محصول است كه در خدمت محصولات ميباشد.

بخاطر اينكه برخي از اين مناطق ميتوانند تغيير كنند، يك سيستم طراحي يك مستند زنده است، كه به طور ثابت هر زمان كه يك راهكار بهتر يا جديدتر نمايان ميشود خودش را بروزرساني ميكند.
طراحي در عمل چه كاري ميكند؟ اجازه دهيد به سيستم طراحي پولاريس كه توسط سيستم مديريت محتواي Shopify استفاده ميشود نگاهي بياندازيم. آنها سيستم طراحي خود را به 4 منطقه تقسيم نموده اند:
اصول محصول: كه هدف و روشهاي طراحي محصول مانند در اولويت قرار دادن فروش و تاكيد بر دسترسي را دربر ميگيرد.
محتواي نوشته شده: يك راهنماي استايل براي تمامي محتواهاي نوشته شده، كه انتخاب گرامر يا هجي كردن، صدا و لحن، و راهنماهاي عمومي مانند هدف سطح خواندن … را شامل ميشود.
خصوصيات بصري: كه شامل هر چيز بصري ميگردد: رنگ، تايپوگرافي، دستورالعملهاي عكس دار، آيكنها، نمودارها و غيره.
كامپوننت ها: كه به عنوان اصلي ترين بخش الگوهاي طراحي، قوانين استفاده آنها و كدهاي كپي سريع را پوشش ميدهد.
سيستم طراحي پولاريس Shopify
چگونه يك سيستم طراحي ايجاد كنيم
شما ميتوانيد سيستم طراحي خودتان را با دنبال كردن 7 مرحله زير ايجاد كنيد.
- ايجاد فهرست رابط كاربري: در بين تمامي محصولات و وبسايت هايتان جستجو كنيد و تمامي الگوهاي طراحي استفاده شده را ليست كنيد. هر ناپايداري را اصلاح كنيد.
- از حمايت سازمان استفاده كنيد: يافتههايتان را به افراد ديگر ارائه دهيد. اين كار به شما كمك ميكند تا تعداد ساعات طراحي و مهندسي كه به خاطر كار اضافي هدر رفته است تخمين زده شود، بهعلاوه به شما نشان ميدهد كه ساده سازي محصول چقدر ميتواند در بهبود امتياز NPS مفيد باشد.
- ايجاد اصول طراحي: اصولي كه در شركت شما حكمفرماست چيست؟ پاسخها را به ليستتان بيافزاييد.
- ايجاد جعبه رنگ: جعبه رنگ خود را با استفاده از كد دقيق رنگها استاندارد كنيد و از استاندارد نامگذاري براي آن استفاده كنيد.
- ايجاد مقياس تايپوگرافي: از اندازه فونت، وزن فونت، ارتفاع خط و غيره به درستي استفاده كنيد و قوانين پايداري براي نمايش متن را ايجاد نماييد.
- پياده سازي كتابخانه آيكنها و ديگر استايلها: فهرست اوليه رابط كاربري خود را بازبيني كنيد و آيكنها و طراحي خود را انتخاب كنيد.
- اولين الگو را ايجاد كنيد: كتابخانه الگوهاي خود را بررسي كنيد و يكي از بهترينهاي آنها را كه ميتواند سازمان، محصول و مشتريانتان را بهتر انعكاس دهد را انتخاب كنيد.
بخاطر داشته باشيد كه يك سيستم طراحي هرگز به طور كامل به اتمام نميرسد. بروزرساني دورهاي و مراقبت از مناطق مختلف آن ميتواند آن را بهبود دهد.
2. اشكال چندضلعي و لايه هاي هندسي
يكي از متمايزترين گرايشهاي طراحي وب 2018 تمركز بر روي تمهاي هندسي و به خصوص چندضلعي و اشكال لايهاي است. خوشبختانه به محض ديدن اين استايلها قابل شناسايي هستند اما به عنوان تعريف دقيق آن، يك چندضلعي هر شكل بسته اي با خطوط مستقيم است كه عموماً 3 تا 5 وجه دارد. اين گرايش شامل هر مثلث و مربع متغيري است كه تا حالا ديده ايد اما اشكال اصلي اين تعريف را شكل ميدهند. مانند anakin.co

استايل اساساً هندسه يا اشكال(منظم و نامنظم) يا الگوهاي هندسي اصلي (شبكه،سطوح) را احاطه كرده است. اجازه دهيد به بررسي كامپوننت هاي مشخص آن بپردازيم:
هندسه ساده
بجاي پر كردن تمام صفحه، بسياري از شركتها مانند ESPN از اشكال اصلي بيش از حد بهينه سازي كردهاند اما اشكال سادهاي را به كار گرفته اند. اين كار مزاياي ديگري دارد. براي مثال اشكال شيبدار سايت ESPN بر روي جريان طبيعي بصري اثر ميگذارد و يك تصوير پوياتر را در مجموع ايجاد ميكند.
خطوط توپر براي جلب توجه
يكي از گرايش هاي طراحي وب 2018 استفاده از خطوط توپر اغراق شده در صفحه است مانند سايت mountaindew.com/nba/

خطوط هم جزئي از هندسه هستند، بنابراين برجسته كردن آنها به خوبي مناسب استايل است. وقتيكه به درستي استفاده شوند، به صورت بزرگ و خطوط توپر ميتواند از نظر بصري در تصوير به نمايش درآيند يا توجه را به سمت عكسها جلب كند.
وقتي كه از خطوط ضخيم استفاده ميكنيد، شما ميخواهيد توجه را به رنگ و نقاط تلاقي جلب كنيد. رنگ مشخص ميكند كه كاربر به كجا توجه كند چه توجه به خطوط باشد و چه نباشد. نقاط تلاقي ذاتاً نقاط مركزي هستند و از آنها بايد به نفع خود استفاده كنيد.
براي آن كه سايت شما با به روزترين گرايشهاي طراحي وب 2018 طراحي شود حتما به صفحه دپارتمان طراحي وبسايت نوين ماركتينگ سري بزنيد.
تشريح
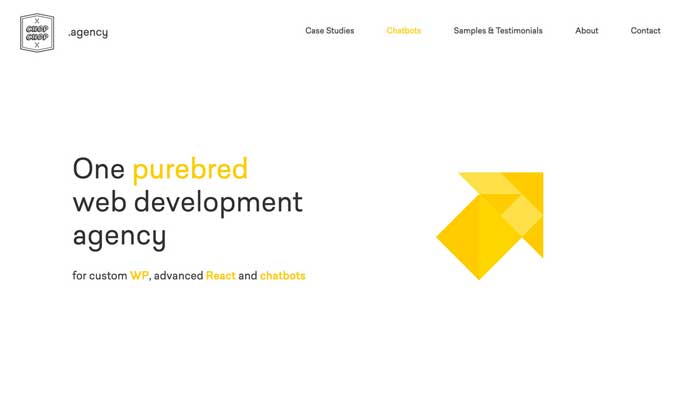
اگر شما نميخواهيد كه زيبايي شناسي هندسي كامل را بپذيريد ميتوانيد از گرايش تشريح هم استفاده كنيد. چند ضلعيها و لايه هاي هندسي در هر اندازهاي از نظر بصري جالب است و بنابراين ميتواند گرافيك ثانويه فوقالعاده يا حتي آيكن هاي دكمه اي بسازند. اين گرايش طراحي سايت در طراحي وب 2018 سايت chop-chop.agency/ به خوبي خودنمايي ميكند.
 3. طراحي لمسي و طراحي وب 2018
3. طراحي لمسي و طراحي وب 2018
طراحي لمسي يك منشا جالب دارد: آن از اصول Material Design پيروي ميكند اما در همان زمان گرايش اسكئومورفيسم قديمي در سال 2010 را مدرن تر كرده است.
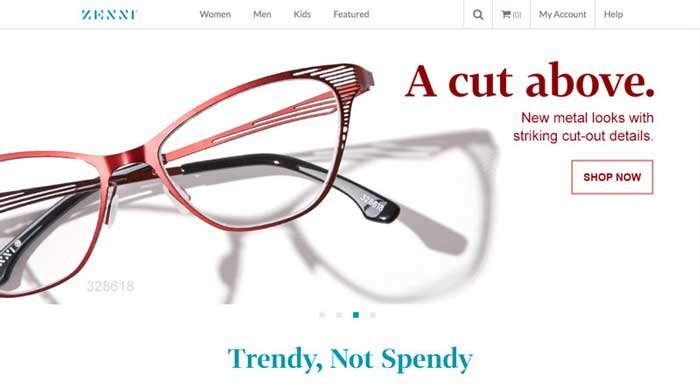
در يك كلام، طراحي لمسي باعث ميشود اشيا در يك فضاي ديجيتالي واقعي به نظر برسند. به گفته گوگل در راهنماي Material Design “اجسام در واقعيت لمسي قرار گرفتهاند و از مطالعه كاغذ و جوهر الهام گرفته شده است و هنوز از نظر فني پيشرفته است. مانند سايت zennioptical.com/

طراحي لمسي را به سختي ميتوان در كلام تشريح كرد اما همانند گرايش هندسي، وقتيكه آنرا ببينيد متوجه آن ميشويد. اجازه دهيد نگاهي به اجزا آن بياندازيم:
بدون حاشيه
همانند دنياي واقعي، هيچ حاشيه يا پنجره اي وجود ندارد. همه چيز در كنار يكديگرند. المانهاي به خصوصي مانند متون از روي يك المان يا صفحه رد ميشوند. براي اينكه اين مورد كار كند، طراحان استفاده درستي از فضا ميكنند تا كاربر بداند كه چطور و كجا ميتوانند كليك كنند. اين دليلي است كه شما اغلب به اندازه كافي فضاهاي منفي (فضاي خالي) ميبينيد.
در طراحي epicurrence.com اين روند طراحي وب 2018 به خوبي ديده ميشود.

طراحي چندلايه
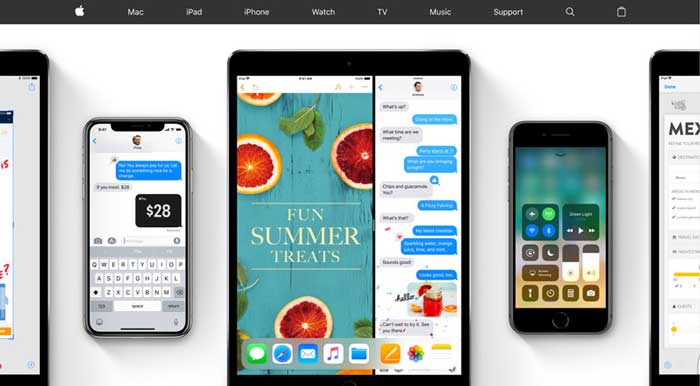
همانند Material Design، طراحي لمسي چندين لايه را با يكديگر تركيب نموده است تا ظاهر واقعيتري را ارائه كند. بدين معنا كه سايههاي بسياري براي متمايز كردن لايه ها از يكديگر استفاده شده است و واقعيت بيشتري را الهام ميبخشد.
apple.com/ios/ios-11

حركت و انيميشن هدفمند
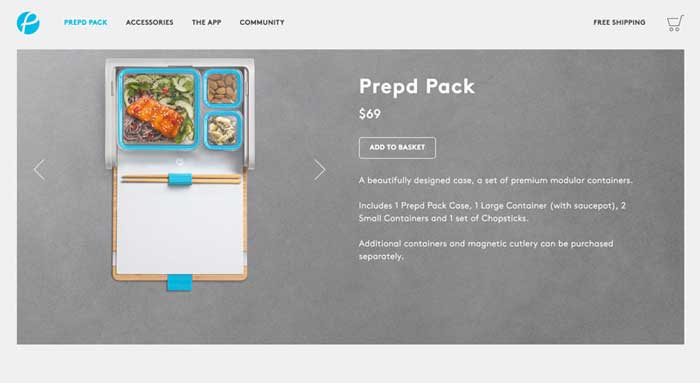
طراحي لمسي حركت معنادار را به انميشينهاي پيچيده كه فقط براي سرگرمي هستند ترجيح ميدهد. المانهاي متحرك مانند وضعيت hover كردن و انميشينهاي انتقال فقط تصوير را از نظر بصري بهبود نميبخشد، بلكه هدفمند هستند و كارايي را افزايش ميدهد.
مانند سايت etprepd.com/products/prepd-pack
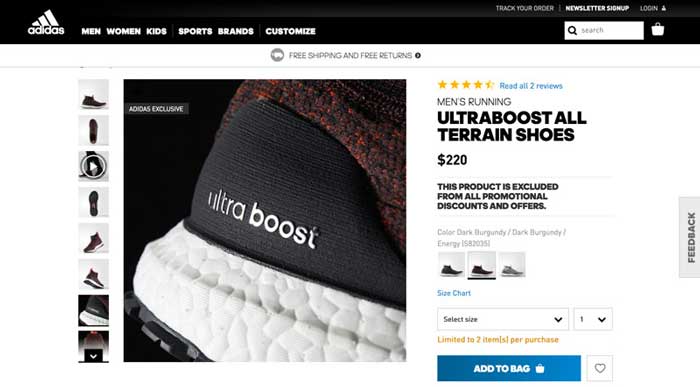
 عكاسي دقيق
عكاسي دقيق
دوباره بخاطر اهميت واقعيت گرايي، طراحي لمسي از عكاسي بسيار دقيق استفاده كنيد، كه از كيفيت HD و زاويه نزديك تركيب يافته است. از آنجايي كه عكسهاي دقيق به خريدار درك بهتري از آنچه كه ميخواهد بخرد را ارائه ميكند، دو برابر براي سايتهاي تجارت الكترونيك سود در پي دارد. مانند سايت adidas.com/us/ultraboost-all-terrain-shoes/S82036.html كه در سال طراحي وب 2018 خود از عكس هاي نزديك و دقيق فوق العاده اي بهره برده است.
 4. دسكتاپ پيچيده/موبايل ساده
4. دسكتاپ پيچيده/موبايل ساده
از زمان پديدار شدن گوشيهاي هوشمند رقابت بين دسكتاپ و موبايل وجود داشته است اما آنچه كه ما ميخواهيم متوجه شويم اين است كه اين دو اصلاً رقيب يكديگر نيستند. اين دو با يكديگر كار ميكنند. بر طبق مطالعات GO-Gulf حدود 90 درصد كاربران يك كار يكسان را در هر دو و در يك طيف سني به طور كامل انجام دادهاند.
اخيراً، ما تفاوتهايي بين رابط كاربري موبايل و دسكتاپ سايتها را مشاهده كردهايم. صرفنظر از قرار دادن يك سيستم پيچيده در يك دستگاه موبايل يا انتقال يك سيستم ساده در دسكتاپ، شركتها انواع مختلفي از يك محصول، سايت يا اپليكيشن را براي دستگاه هاي مختلف طراحي ميكنند.
مشكل اينجاست كه بايد بدانيم چه چيزي و چگونه بايد تغيير كند. در زير، ما برخي از موارد كليدي كه بهتر است در طراحي موبايل استفاده كنيم جمع آوري شده است:
در زمينه ساخت پيكربندي و كد نويسي نيز اين موضوع كاملا به چشم ميخورد و كد نويسي سايت ها براي بهينه سازي موبايل در 2018 به سوي استفاده از AMP ها رفته است. براي آشنايي با AMP مقاله ” چگونه كار بر روي صفحات موبايلي پرشتاب گوگل (AMP ) را شروع كنيم ” مطالعه كنيد
جايگزين هاي موبايل براي تعاملهاي پيچيده
- هدر ويدئوها را با عكسهايي از ويدئو جايگزين كنيد. اگر نياز به نمايش ويدئو در سايت موبايليتان داريد از لينك يوتيوب آن استفاده كنيد.
- از افكت hover استفاده نكنيد. بجاي آن، دكمه قابل ضربه زدن يا كنترل هاي اشارهاي ميتوانند اطلاعات را نمايش دهند يا مخفي كنند.
- افكتهاي انيميشن را ساده سازي كنيد. آنها فقط در موبايل بخوبي كار نميكنند. براي مثال، Coach تركيب گرافيكي اسلايدر انيميشني دسكتاپ خود را با يك فايل gif در موبايل جايگزين نموده است.
- منوهاي dropdown را با hamburger منو جايگزين كنيد. ميتوانيد عاشق آنها باشيد از آنها متنفر باشيد. منوها همبرگري يك الگوي توسعه يافته هستند كه هر كسي ميداند كه چگونه از آنها استفاده كند.
- هر وقت كه توانستيد از فعال سازي صدا استفاده كنيد. اين موضوع باعث افزايش محبوبيت ميشود و ممكن است در چند سال تبديل به استاندارد جديدي شود.
- پس زمينهها و رنگها را دوباره بازبيني كنيد. دستگاههاي موبايل گاهي اوقات نيازمند كنتراست بيشتر براي حفظ خوانايي هستند.
5. طراحي يكپارچه مدرن
حتي نيويورك تايمز اذعان نموده است كه طراحي وب در حال حاضر در عصر نوستالژي است. امروزه، طراحيها خيلي بيشتر از دهه هاي 70، 80 و 90 ميلادي نشات گرفتهاند. اجازه دهيد با هم نگاهي به آنچه كه هر يك از اين دهه ها با خود به همراه دارد بياندازيم:
- دهه 90: زماني بود كه طراحان جاهايي را براي اينكه چه پلتفرم ديجيتالي چه كاري ميتواند انجام دهد جستجو ميكردند. بسياري از انيميشنها، رنگها و بخشهاي متحرك يا ديگر موارد اطلاعات خالصي را طراحي كردهاند.
- دهه 80: دهه پيكسلي كردن از شكوفايي صنعت بازيهاي ويدئويي با فرهنگ نئونهاي روشن از دوره مد و MTV آميخته شده است.
- دهه 70: دههاي است كه رنگهاي مرده و تايپوگرافي درشت – به خصوص فونتهاي روانشناسانه رسانه هاي چاپي قوي بود.
استفاده از استايل هاي يكپارچه در عصر مدرن نيازمند برداشتن و انتخاب بهترين المان براي استفاده است. در نهايت، استايلهاي طراحي بخصوص بهتر از گذشته وجود دارند. در ادامه پيشنهادهاي ما در خصوص اينكه از چه چيزي بايد در طراحي وب 2018 استفاده كنيم آمده است:
تايپوگرافي قديمي
ما در اينجا تجديد حيات متون درشت و پررنگ را شاهديم بلكه خود فونتها نيز احيا ميگردند. فونتها به كمك خطوط، خطوط شكسته و يا لبههاي زمخت مجدد محبوب ميگردند و يادآور پوستر فيلم هاي قديمي است.
كليد استفاده از همچنين فونتهايي در اعتدال است. تايپوگرافي درشت و توپر براي عناوين و سرتيترها مناسب است، اما ميتواند به اطلاعات ثانويه يا متن بدنه منحرف گردد. بهتر است اينگونه فونت ها با فونت هاي ساده تر و دقيقتر براي استفادههاي عادي ادغام شود. يكي از نمونه هاي خوب اين روند سايت sbs.com.au/imyourman
 نهايت رنگها
نهايت رنگها
صرفنظر از اينكه از رنگهاي مرده يا روشن استفاده ميكنيد، طراحي مدرن وب توجه ويژهاي به رنگ ميكند. پوشش رنگ رايج است و براي تطبيق رنگها با لحن ديگر عكسها و توضيحات استفاده ميشود.
مانند سايت caavadesign.com
 بافت و گراديانت
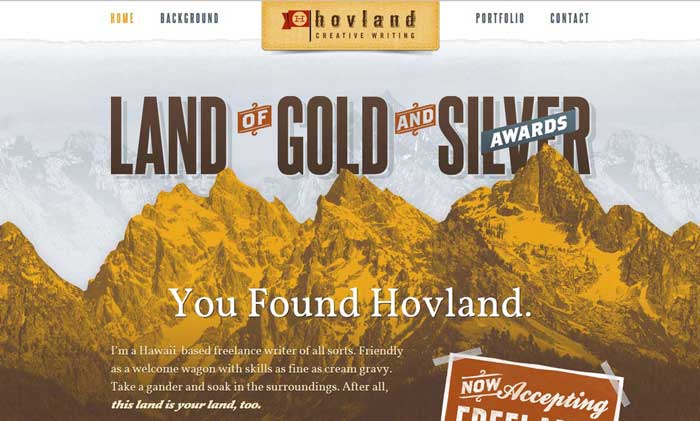
بافت و گراديانت
همانند رنگها، بافت و گراديانت نيز در نهايت رنگ رايج است. برخي سازمانها حجم زيادي از بافتها را در سايتشان به كار بردهاند تا واقعي تر به نظر برسد در حالي كه ديگران از اين چنين افكتهايي دوري ميگزينند. مانند سايت thislandishovland.com

استايل بازي هاي ويدئويي
پيكسلي كردن، تقليد از كنسول نينتندو يك استايل محبوب براي تمامي سايتها حتي آنها كه موضوعشان بازي نيست. همبستگي وفاداري كم و زياد اجازه زيبايي شناسي جالبي را به هر دو نسل پير و جوان ميدهد. مانند سايت mostdecisivegame.com
 6. صفحه خانه ساده
6. صفحه خانه ساده
در نهايت به اصول اوليه باز ميگرديم. گرايش صفحه خانه سالها پيش آمده و رفته بود اما حالا ما صفحات خانه ساده تر را مي بينيم كه به عنوان دروازهاي از منابع اطلاعاتي كار ميكنند.
اين گرايش واقعاً طيفي از گرايشهاي ديگر را احاطه كرده است. بنابراين براي اينكه صفحه خانه مدرن به نظر برسد شما ميتوانيد از تعدادي از گرايش هاي زير بهره ببريد.
مينيماليسم
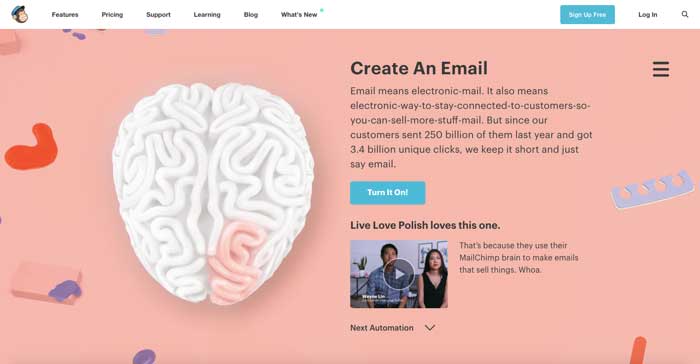
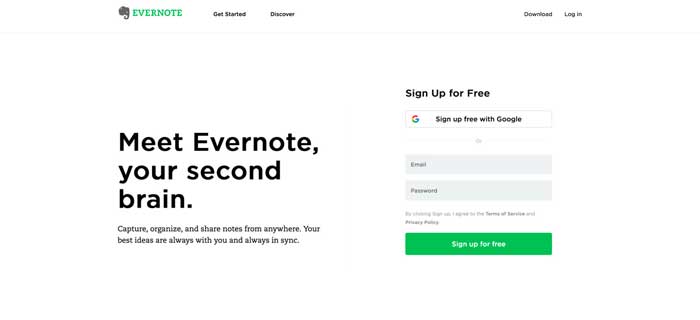
استايل بر پايه رابط هاي كاربري ساده و راحت است. ميتوانيد مينيماليسم را از فضاهاي خالي، تايپوگرافي درشت و توپر و لحن رنگين آن شناسايي كنيد. براي صفحات خانه، رنگ بهترين ابزار براي جلب توجه كاربر به CTA ها همانند آن چيزي است كه در سايت evernote.com ديده ميشود.
اگر مي خواهيد از كاركرد دكمه هاي فراخواني به اقدام يا CTA آگاهي به دست آوريد مقاله CTA چيست؟ با تمام معجزههايش آشنا شويد نوين ماركتينگ را بخوانيد.
 خانواده طراحي سطحي
خانواده طراحي سطحي
سطحي، تقريباً سطحي و سطحي 2.0 – مشابه ولي با تفاوت هاي جزئي – همه به خوبي براي ساده سازي صفحه خانه عمل ميكنند. همانند مينيماليسم، حواس پرتي كاربر را كاهش ميدهند و داراي مزيت شكوفايي رنگها هستند اما طراحي سطحي داراي جزئيات بصري بيشتري است.
 انيميشن هاي نامحسوس
انيميشن هاي نامحسوس
انيميشنها ميتوانند كارايي و لذت كاربر از سايت را بهبود ببخشند اما ميتوانند حواس كاربر را هم از المان هاي اصلي پرت كنند. انيميشنهاي صفحات خانه اخير بيشتر به موارد زير محدود شده اند:
- انيميشن هاي خودكاري كه طبق يك برنامه زمانبندي ثابت اجرا ميشوند
- انيميشن هاي بر مبناي تريگر كه وقتي كاربر كليك ميكند يا اسكرول ميكند عمل ميكنند
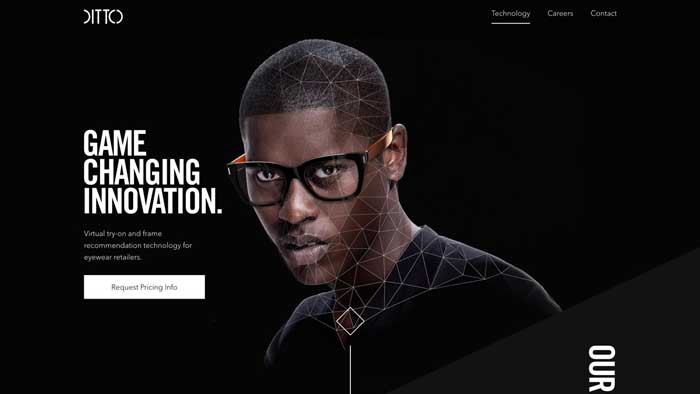
اين انيميشنهاي نامحسوس مزيت حركت را حفظ ميكنند اما بدون از دست دادن سادگي كه صفحات خانه مدرن از آن استفاده ميكنند. مانند ditto.com
 عكس و ويدئو زيبا
عكس و ويدئو زيبا
تا زماني كه شما توجه ديگران را به عكس ها جلب كرده ايد، استفاده از يك عكس يا ويدئو در پس زمينه هنوز ميتواند صفحه خانه را ساده نمايد. اين كار به كاربر اجازه ميدهد تا فقط بر روي موضوع تصويري تمركز كند كه ميتواند اگر به خوبي پياده سازي شود اثر قدرتمندي داشته باشد. مانند سايت . casangelina.com
 اولويت دادن به خوانايي
اولويت دادن به خوانايي
به خصوص براي سايتهاي محتوا، صفحات خانه به منظور بهبود خوانايي بازآفريني شدهاند. اگر ميخواهيد صفحه خانه خود را متمايز كنيد موارد زير را در نظر داشته باشيد:
- اندازه متن بايد بيش از حد متوسط باشد (بزرگتر از 16 پوينت براي بدنه متن)
- ارتفاع خطوط را افزايش دهيد (1.75 برابر اندازه متن)
- شيارها افزايش اندازه يابند
- رنگ متن با پس زمينه كنتراست داشته باشد
- عكسهاي مركزي و ضمائم داراي طول خطوط برابر باشند
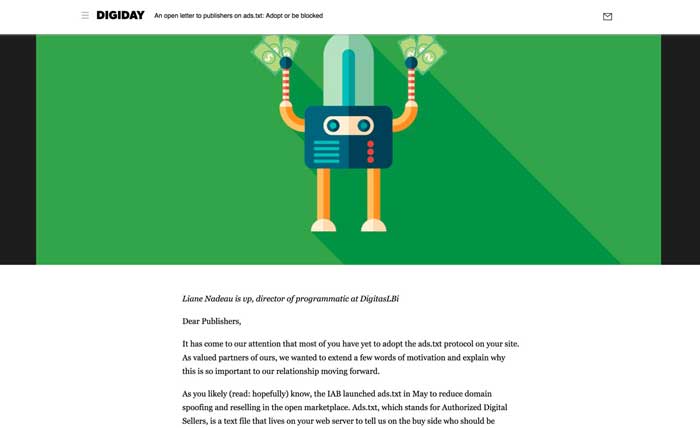
مانند سايت : digiday.com
 نتيجه گيري
نتيجه گيري
طراحي وب 2018 شايد بيشتر از هر سال ديگري پيشرفت عظيمي داشته است. اين مورد اين سال را تبديل به سال تغيير بدل ميكند جايي كه زمينههايي مانند طراحي موبايل و سيستمهاي كامپوننت محور پيشرفت نمودهاند و استايلهاي قديمي مانند صفحات شلوغ بازنشسته ميشوند.
حال بيش از هميشه زمان آن رسيده است كه استراتژي طراحي خود را بازبيني كنيد و هر چيزي را كه ميتواند به شما كمك كند را انتخاب كنيد.
برچسب: ،